Rôle: Senior UX/UI Designer | 2016 → 2017

Apple UK | Plateforme d’apprentissage
Responsabilités:
Conception et développement complet de la plateforme d’apprentissage, incluant les ateliers de co-conception, la définition des parcours utilisateurs, la création des wireframes, maquettes et prototypes fonctionnels, ainsi que l’intégration front-end en collaboration avec l’équipe back-end.
Contexte:
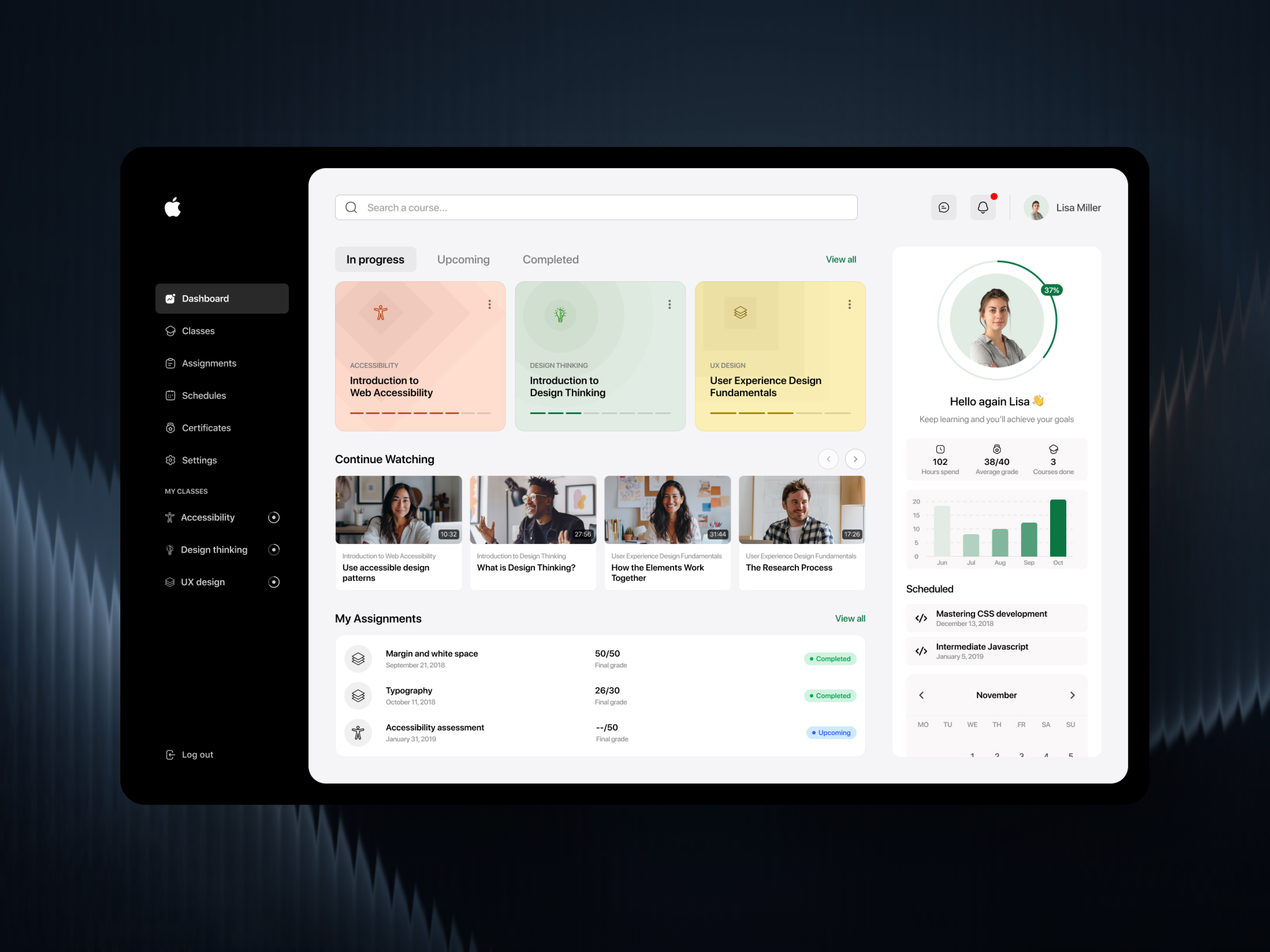
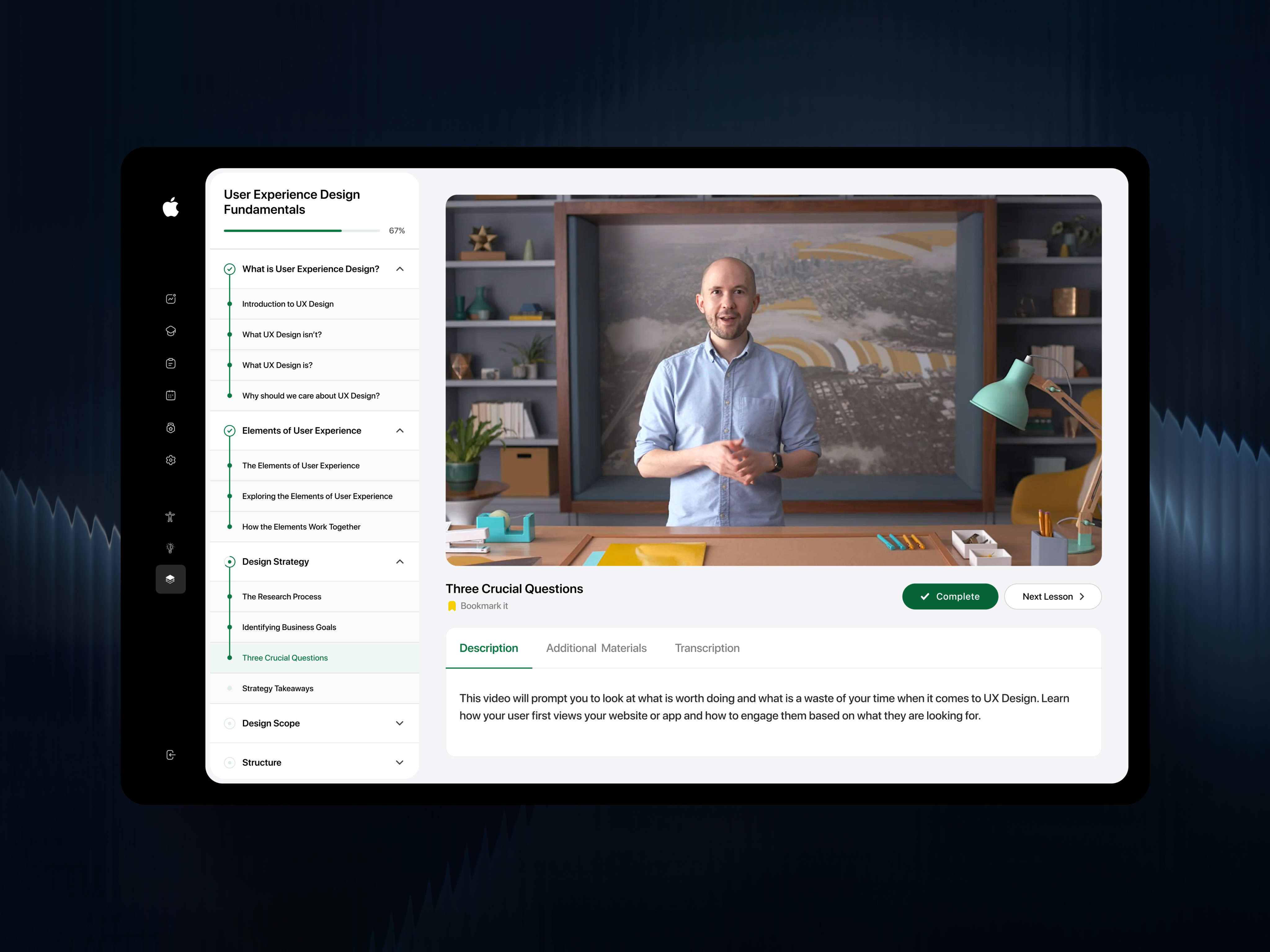
Le projet consistait à concevoir une plateforme d’apprentissage destinée à offrir à l’ensemble des employés un onboarding de qualité sur des sujets liés au design et à l’accessibilité. L’interface devait être claire, moderne et intégrer des mécaniques de gamification afin de renforcer l’engagement des utilisateurs.
Approche
Découverte & Concept
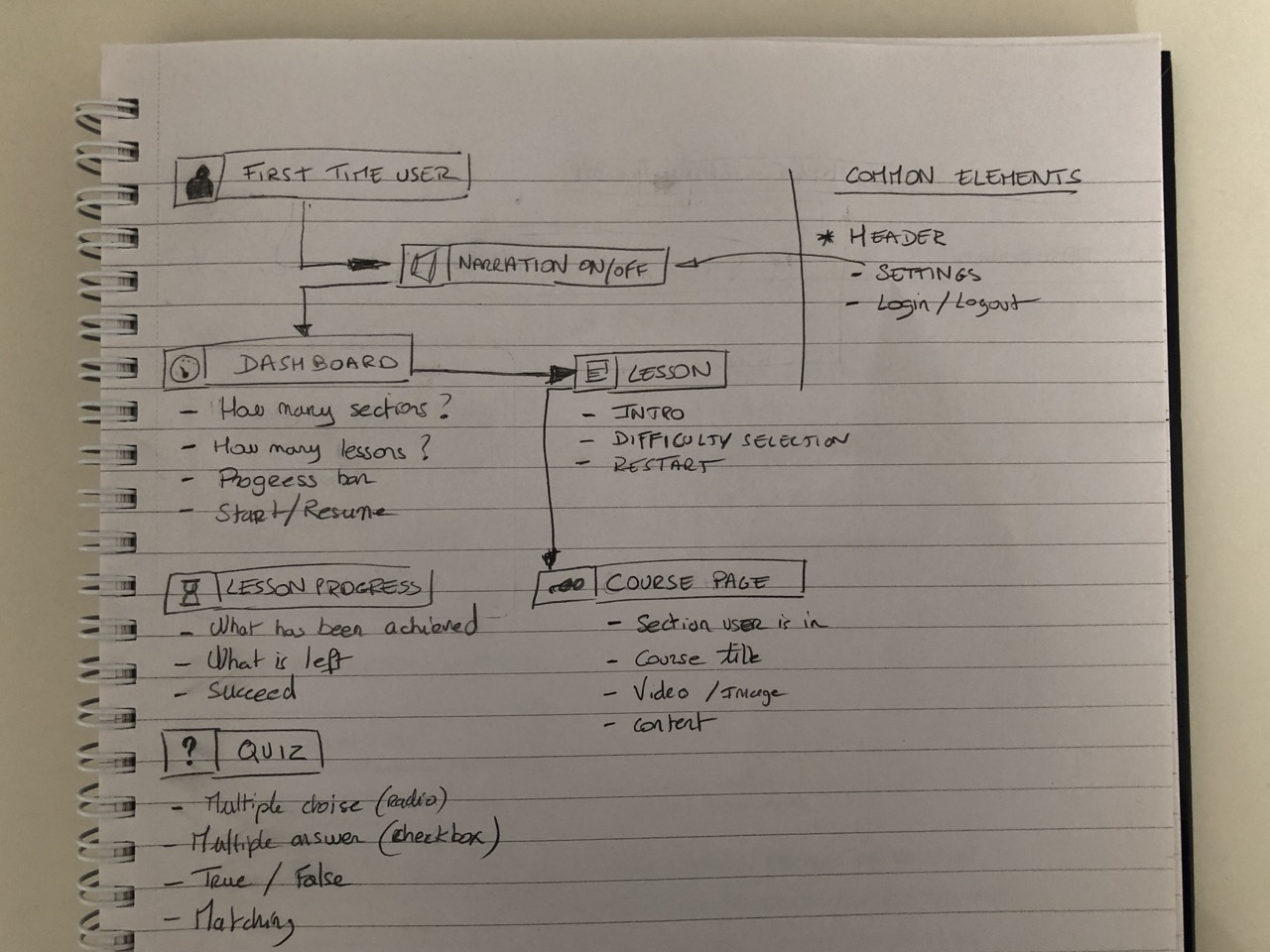
Avant de lancer le développement, un travail d’exploration a été mené auprès des utilisateurs et des business owners afin de comprendre leurs besoins, leurs attentes et les obstacles rencontrés dans l’expérience actuelle. À partir de ces enseignements, les parcours utilisateurs ont été définis et plusieurs concepts initiaux ont été élaborés pour valider la pertinence de la solution et orienter la vision produit.


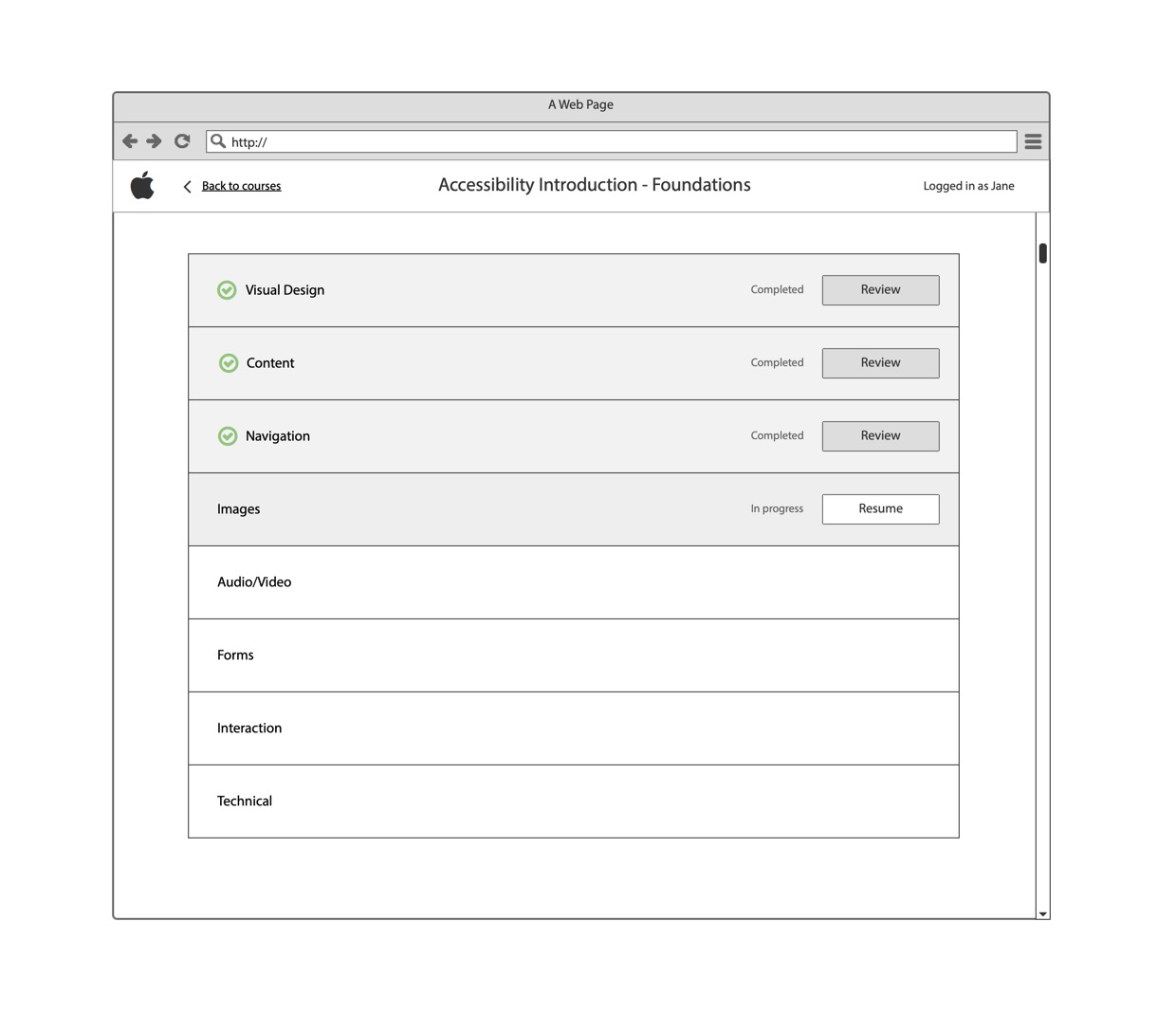
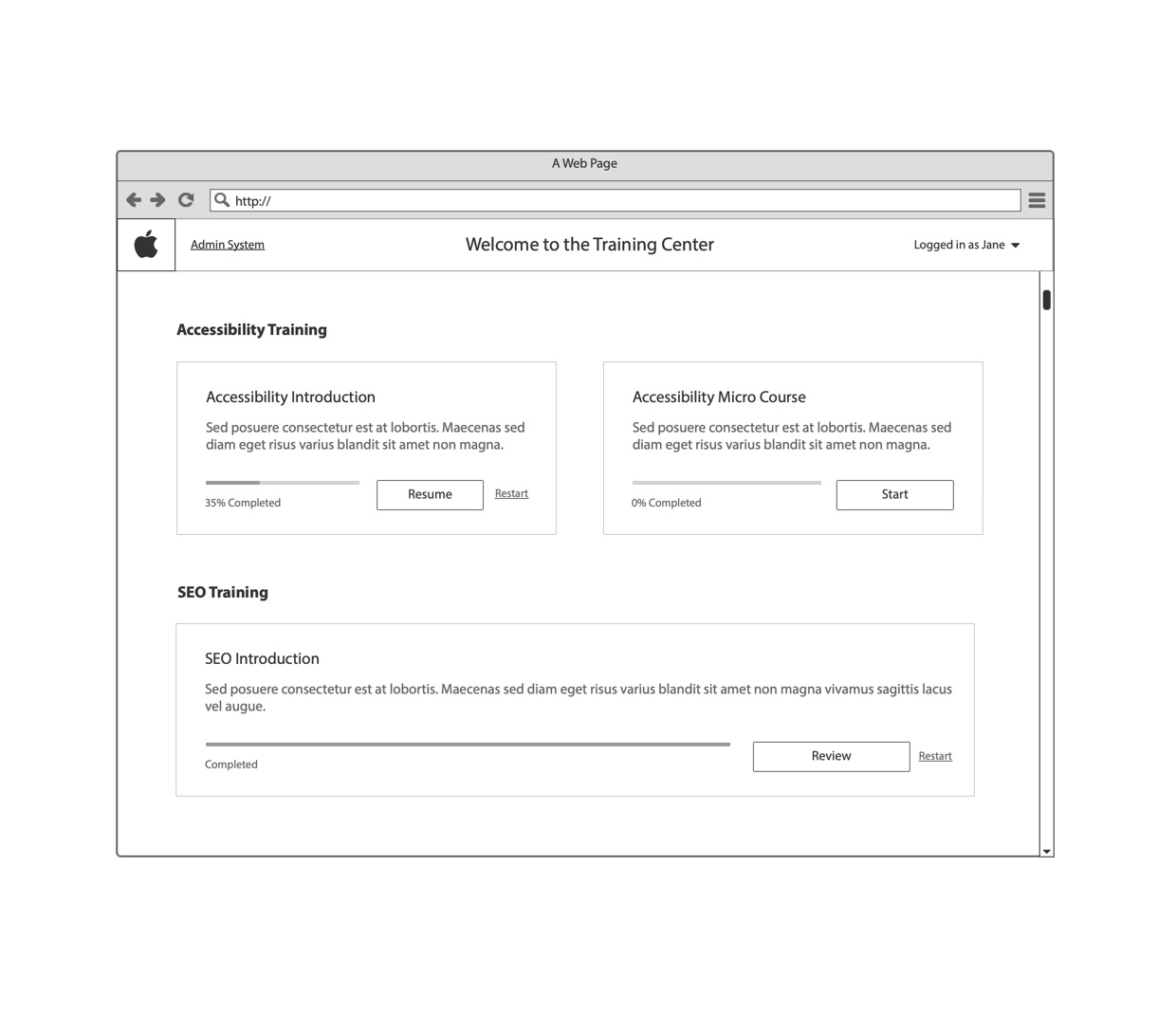
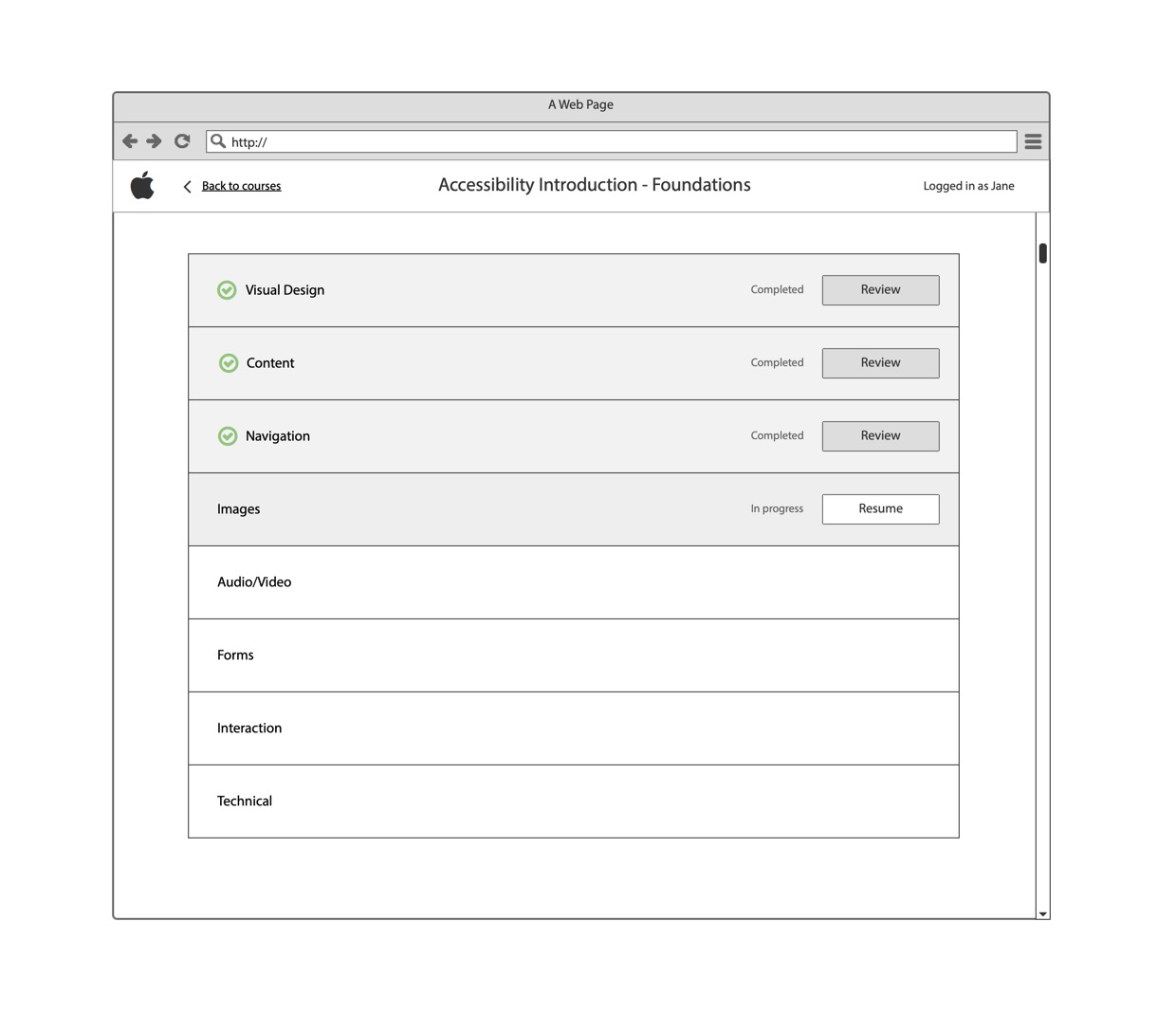
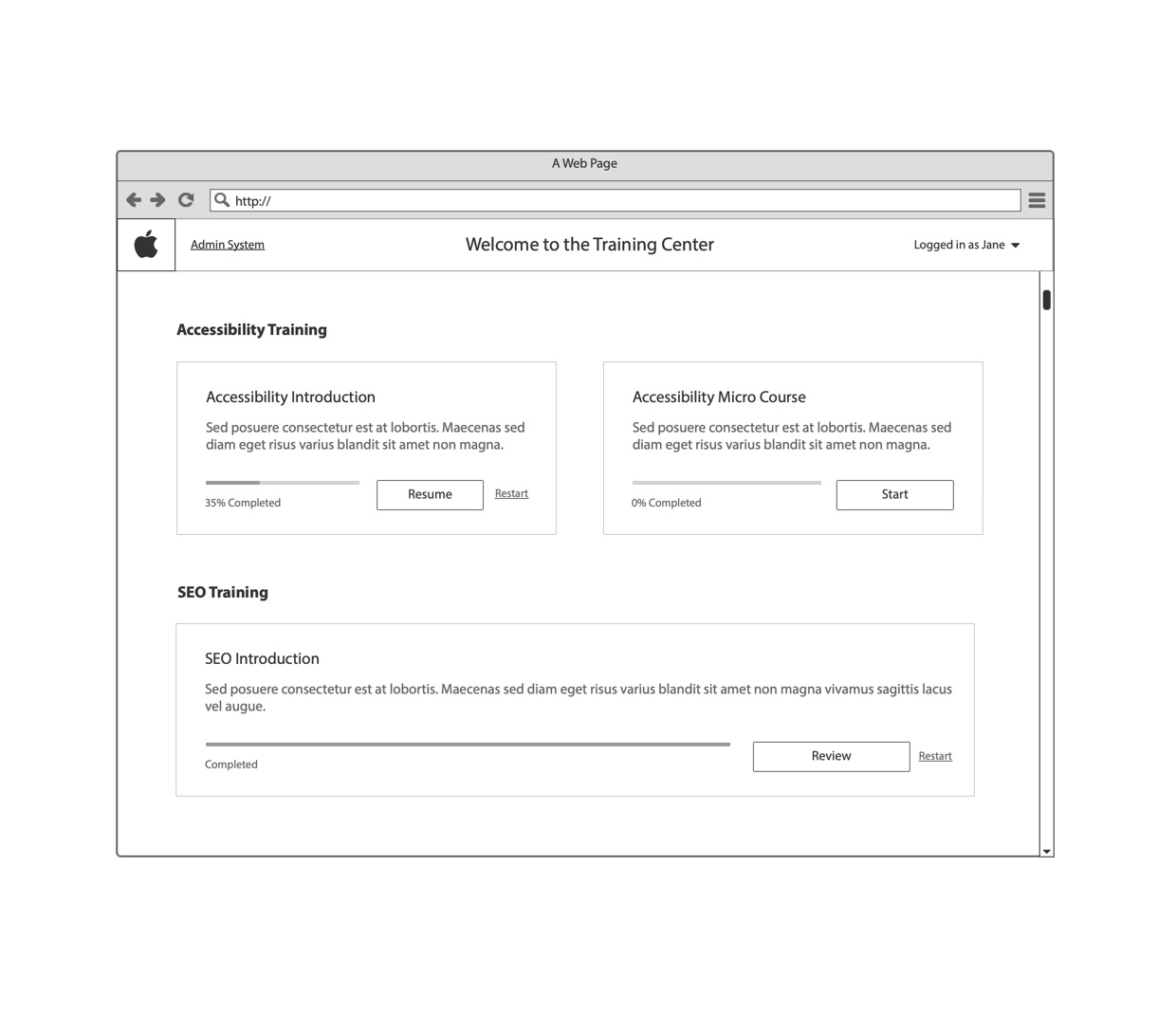
Wireframes
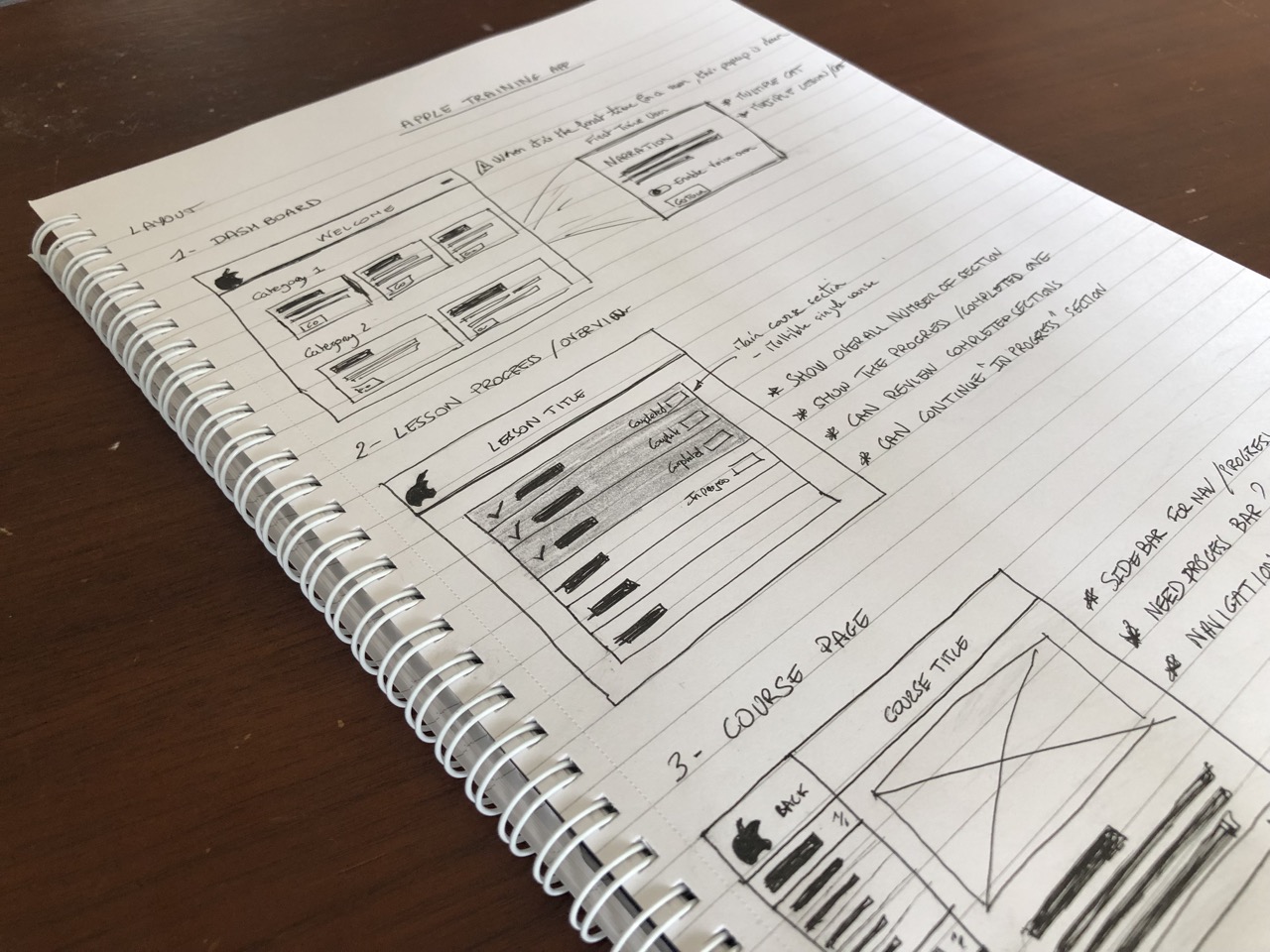
Des wireframes et prototypes rapides ont été créés dans Balsamiq afin de visualiser clairement les workflows et d’accélérer les échanges avec l’équipe.
Ces premières itérations ont permis de recueillir rapidement des retours, d’ajuster les parcours et de solidifier la structure avant d’entamer la phase de design final.




Designs Finaux
Apple souhaitait une interface épurée, minimaliste et centrée sur le contenu — une direction qui a guidé la définition de la charte graphique, des principes visuels et des interactions.
L’objectif était de proposer une expérience claire, élégante et parfaitement alignée avec les standards de qualité de la marque, tout en mettant en valeur le contenu pédagogique et les mécaniques de gamification.


Développement Front-end
Une fois les designs validés, l’interface a été développée en HTML5, SCSS et JavaScript (React).
La collaboration étroite avec l’équipe back-end, dans un cadre agile, a assuré une intégration fluide, des cycles d’itération rapides et une résolution efficace des problématiques rencontrées pendant la mise en œuvre.