Rôle: Lead UX/UI Designer | 2017 → 2019

Barclays | Application de trading
Responsabilités:
Conception de parcours, wireframes, maquettes et prototypes • Création d’un design system basé sur l’Atomic Design afin d’unifier l’écosystème produit.
Contexte:
Barclays souhaitait moderniser son application de margin trading, un outil destiné aux investisseurs avancés et aux équipes internes. L’interface existante affichait une quantité massive de données mais souffrait d’un manque de clarté, de hiérarchie visuelle et de cohérence.
Approche
Découverte & Analyse
La première étape a consisté à comprendre les besoins des traders, analystes et managers. L’enjeu principal était de clarifier une interface dense tout en conservant la visibilité des informations clés malgré la contrainte de place.
Le travail de découverte a permis d’identifier :
- les zones à forte charge cognitive
- des workflows éclatés ou incohérents
- des alertes de risque difficiles à interpréter
- des patterns visuels non alignés


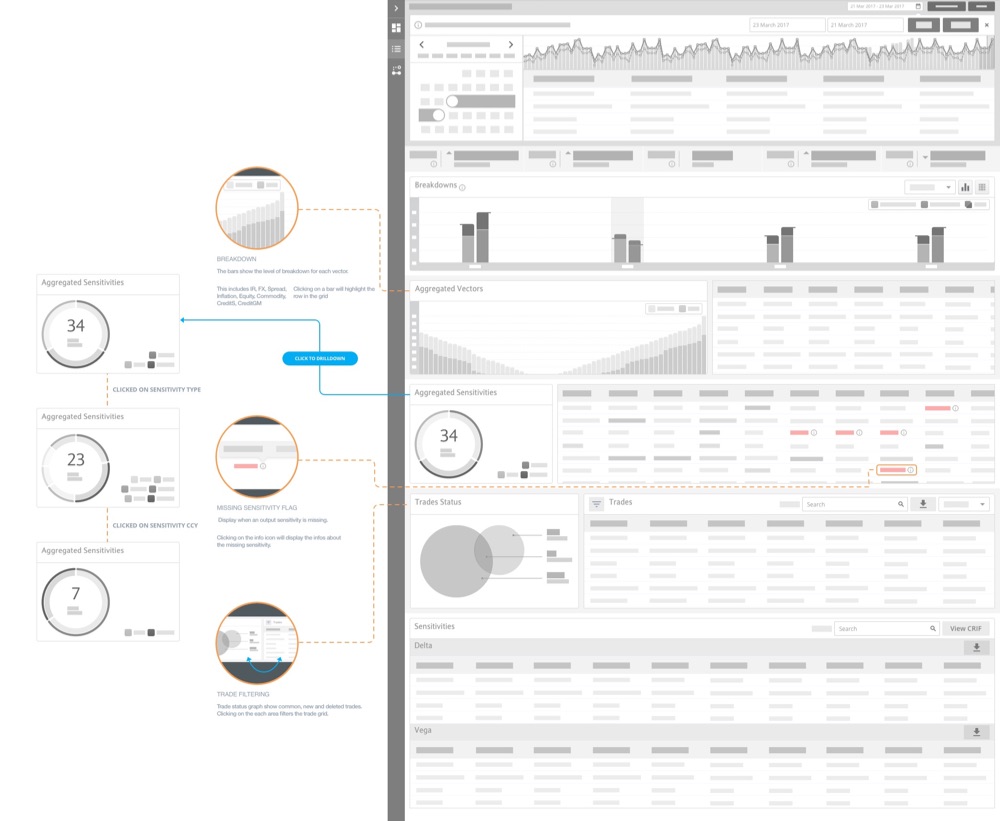
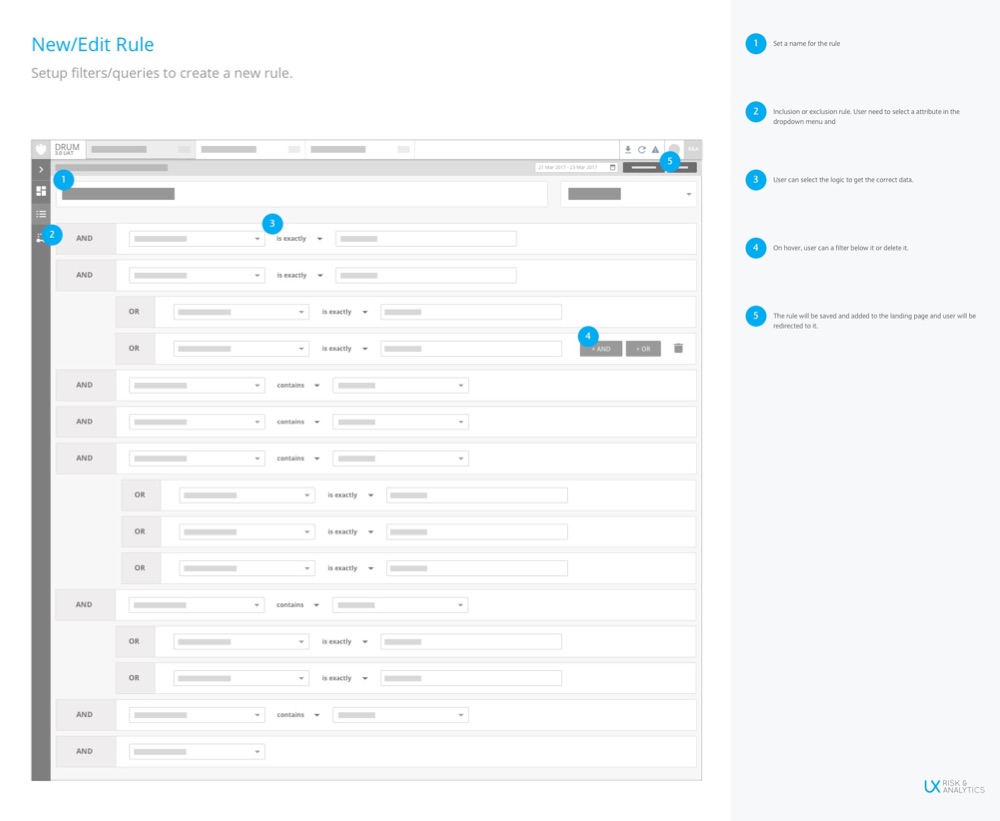
Sketch & Wireframes
Afin d’accélérer la prise de décision, des sketch et des wireframes ont été produits pour:
- clarifier la structure des écrans
- redéfinir les interactions clés
- simplifier l’accès aux données essentielles
- tester plusieurs modèles de représentation de l’information
Ces itérations précoces ont permis d’obtenir des retours immédiats, d’ajuster les parcours avant d’avancer sur le visuel final.




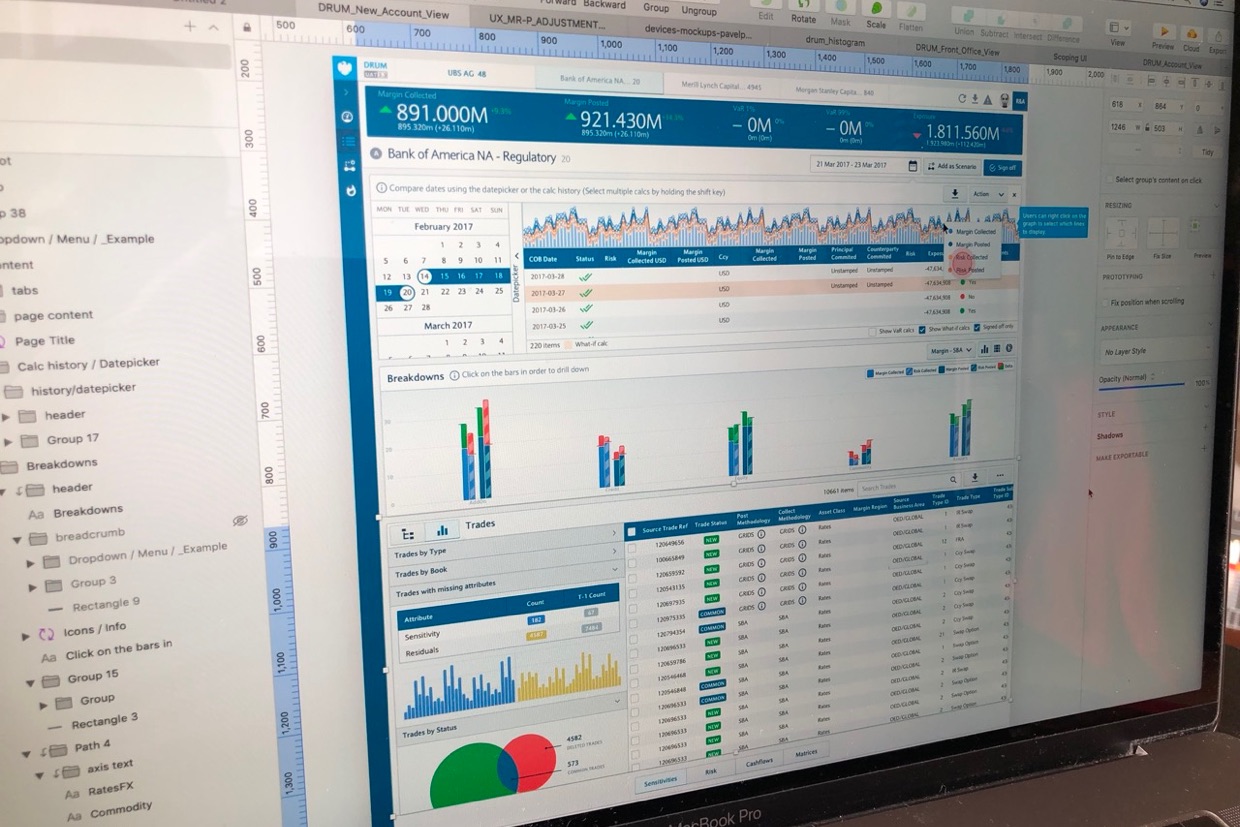
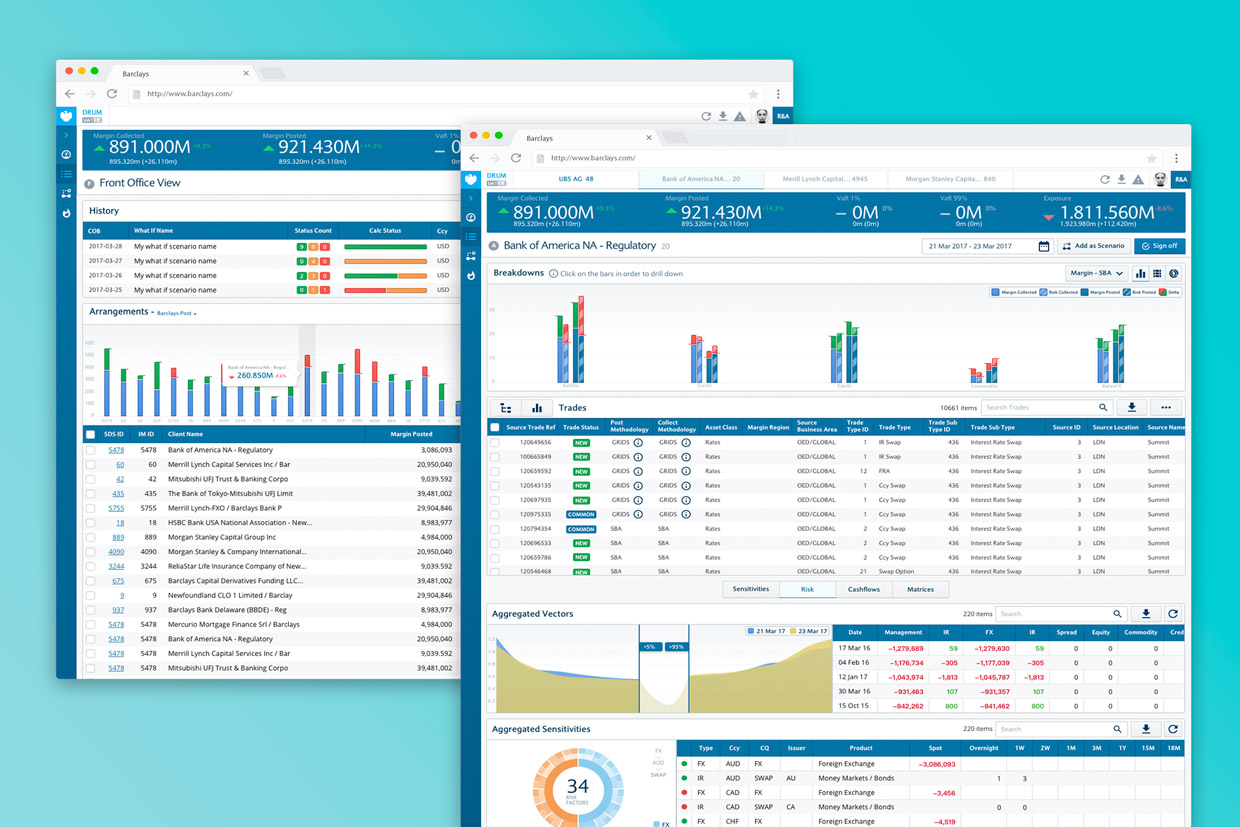
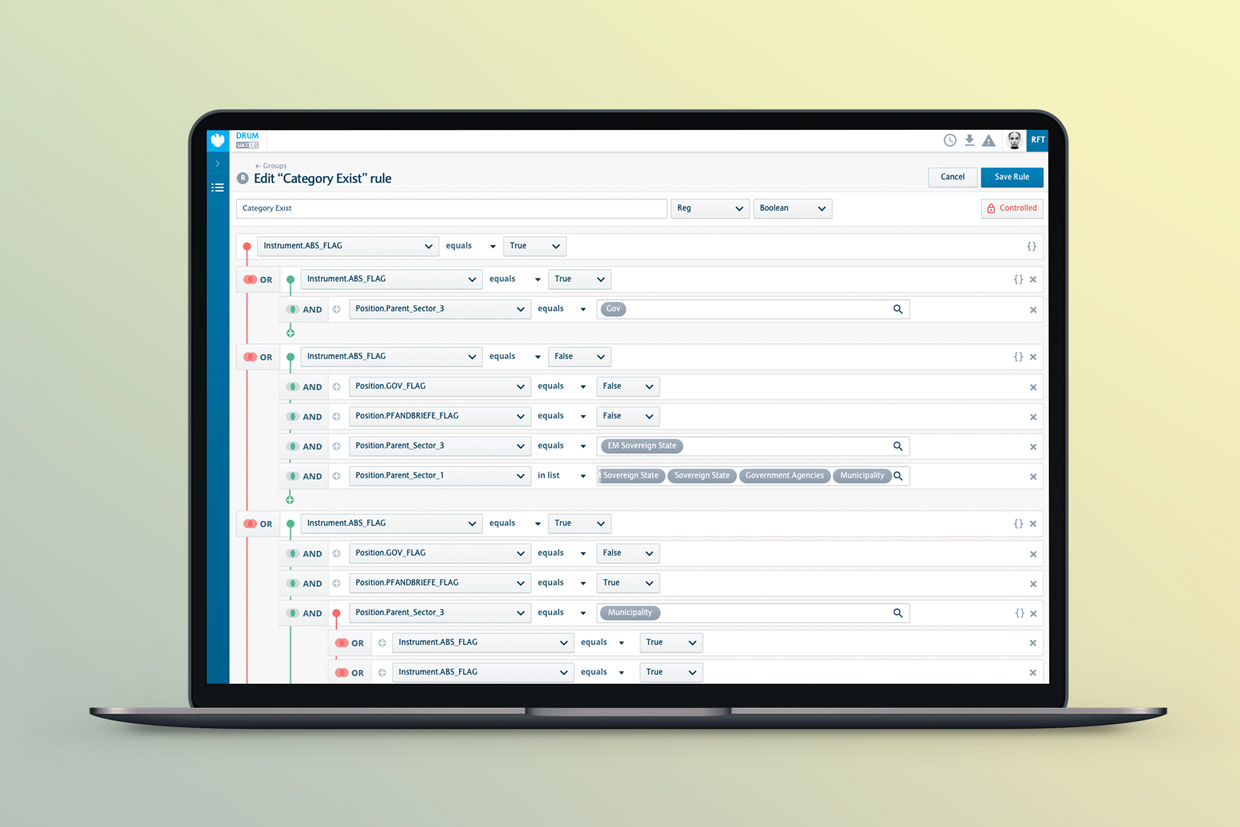
Design UI & Data Visualization
Le travail UI s’est articulé autour de :
- une hiérarchie claire pour distinguer les données essentielles des détails
- un usage mesuré de la couleur pour éviter la surcharge visuelle
- des tableaux restructurés pour faciliter la comparaison d’informations
- des visuels de risque mis en avant (couleurs, badges, pictogrammes)
- une navigation optimisée pour réduire les actions répétitives
Résultat : une interface plus moderne, plus structurée et nettement plus performante sur le plan cognitif.



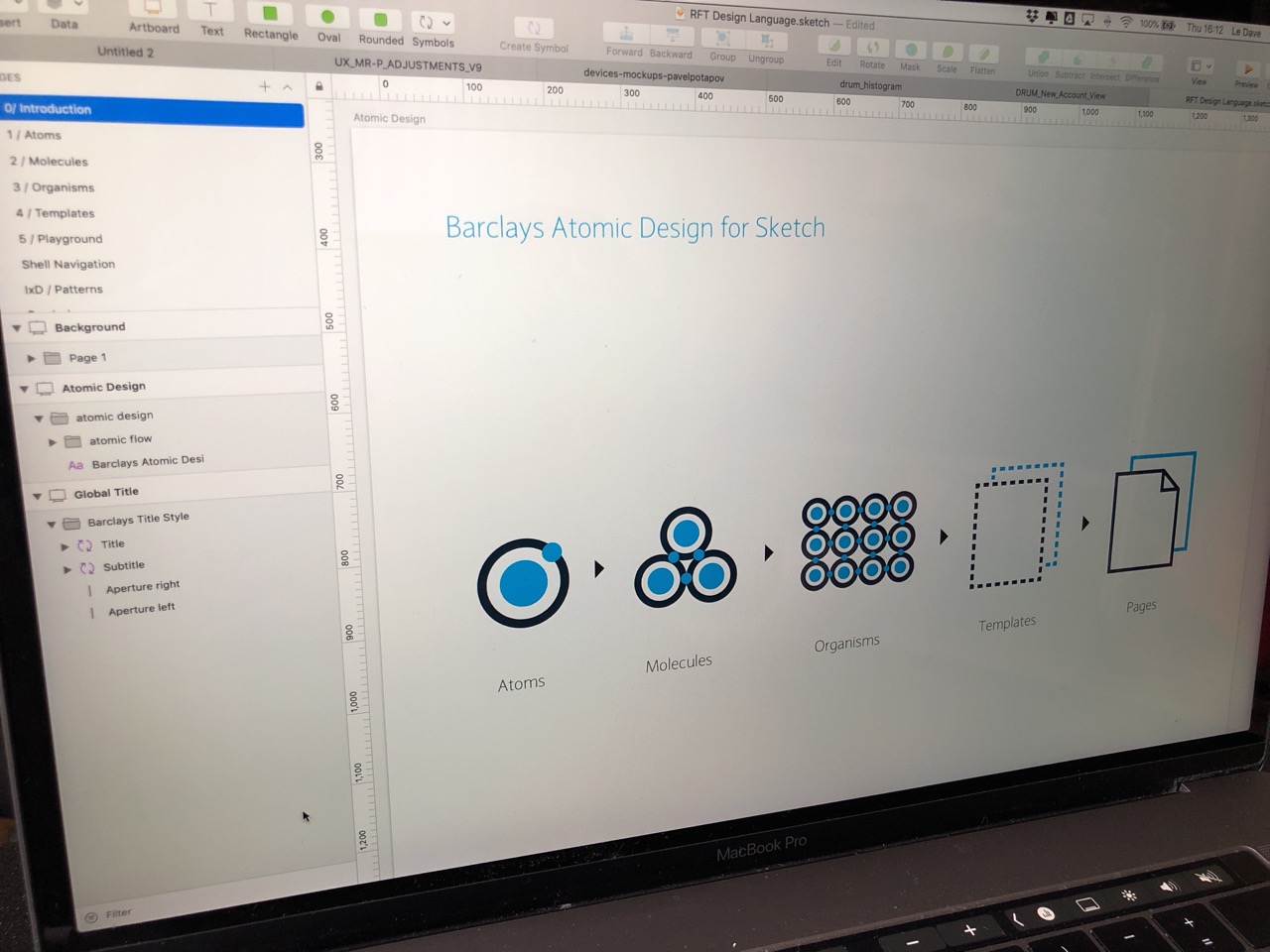
Design System
La diversité des informations affichées rendait indispensable la création d’un design system solide et modulaire.
Il a été conçu pour assurer cohérence, évolutivité et clarté visuelle sur l’ensemble de l’application.
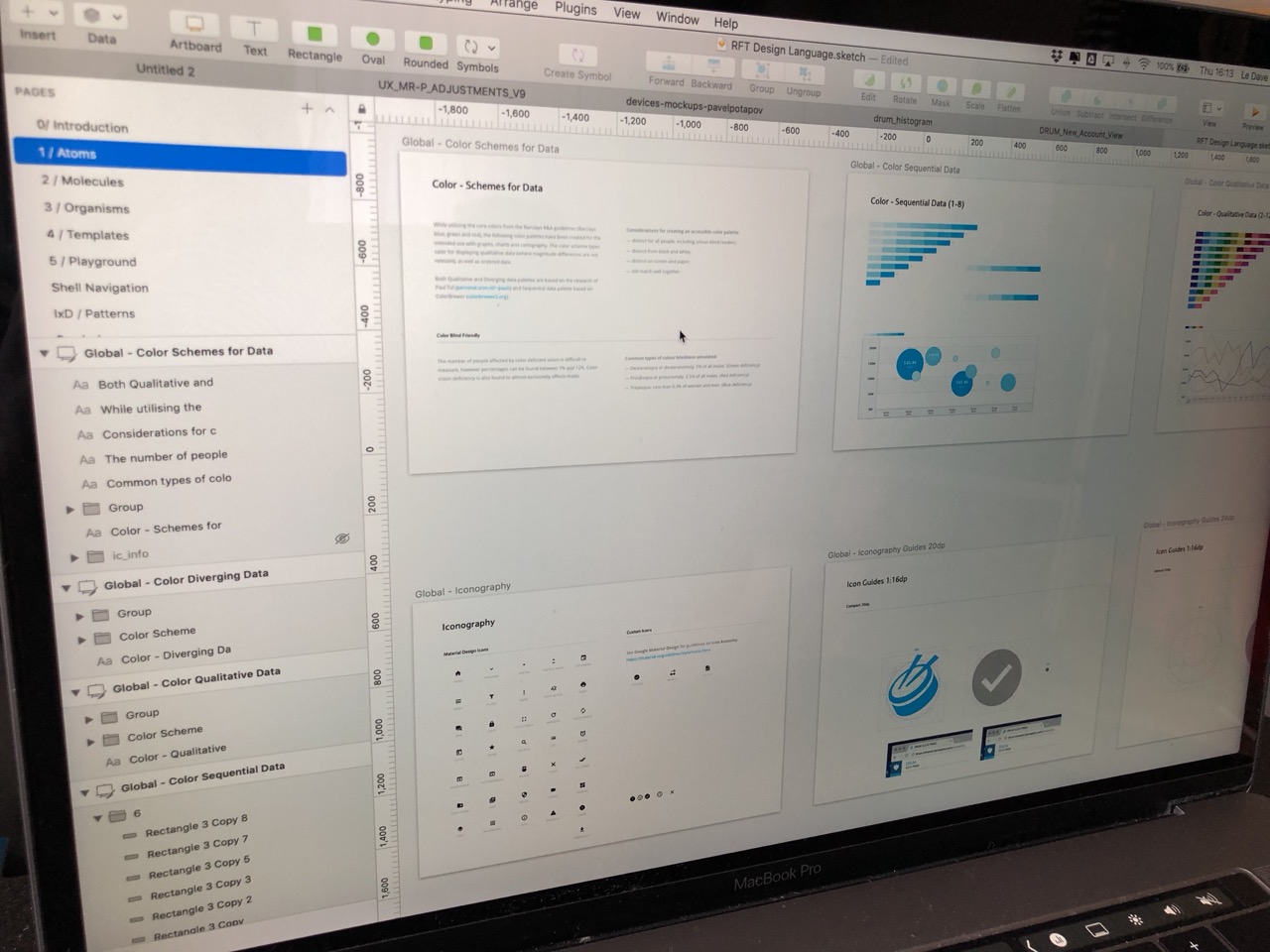
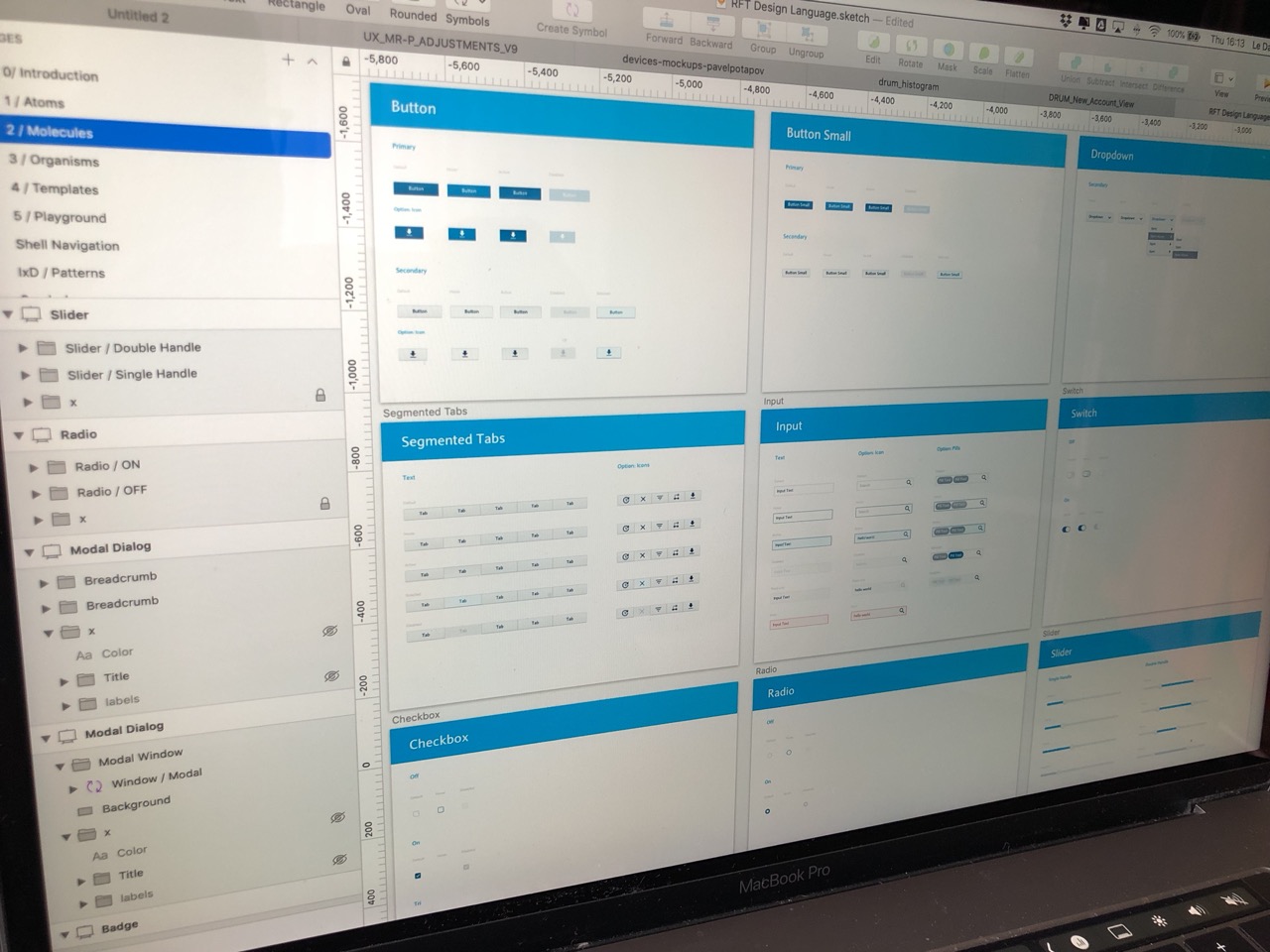
Éléments clés :
- Palette colorimétrique optimisée pour la lisibilité et les signaux d’alerte ;
- Tokens de typographie, espacement, ombres, rayons ;
- Composants atomiques : boutons, inputs, menus, tags, badges ;
- Composants complexes : tableaux, graphiques, cartes de données, panneaux d’action ;
- États étendus : hover, active, disabled, loading, risk alert ;
- Documentation complète pour les développeurs (règles d’usage & guidelines).



Implémentation
La collaboration avec les équipes front-end a été continue :
- handoff détaillé et composants documentés
- ajustements rapides via des cycles courts d’itération
- vérification de la fidélité visuelle en phase d’intégration
- adaptations UI selon les contraintes techniques identifiées en cours de route
Cette dynamique a permis une implémentation fluide et un produit final fidèle aux intentions initiales.

Impact
Bien que certaines données soient confidentielles, les bénéfices observés incluent :
- amélioration significative de la lisibilité des informations trading
- réduction du temps nécessaire pour exécuter certaines actions clé
- meilleure compréhension des risques grâce à une signalétique claire
- adoption rapide du design system par les équipes internes
- cohérence retrouvée après des années d’accumulation technique